本文共 1178 字,大约阅读时间需要 3 分钟。
是一个面向网页设计师的新型lo-fi原型系统,让设计师可以快速为客户构建响应式且易于访问的布局原型。设计师可以通过组合多达25个来建立各种布局原型。设计师还可以在Bruck提供的中实时可视化组合布局。
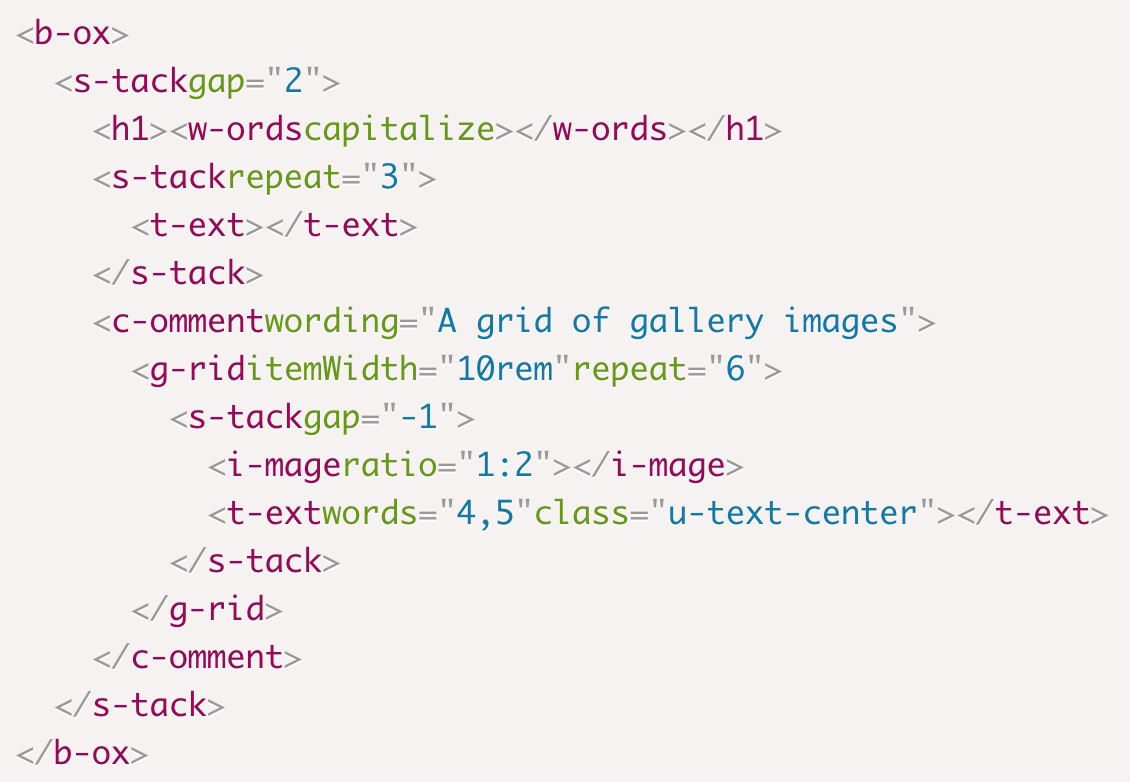
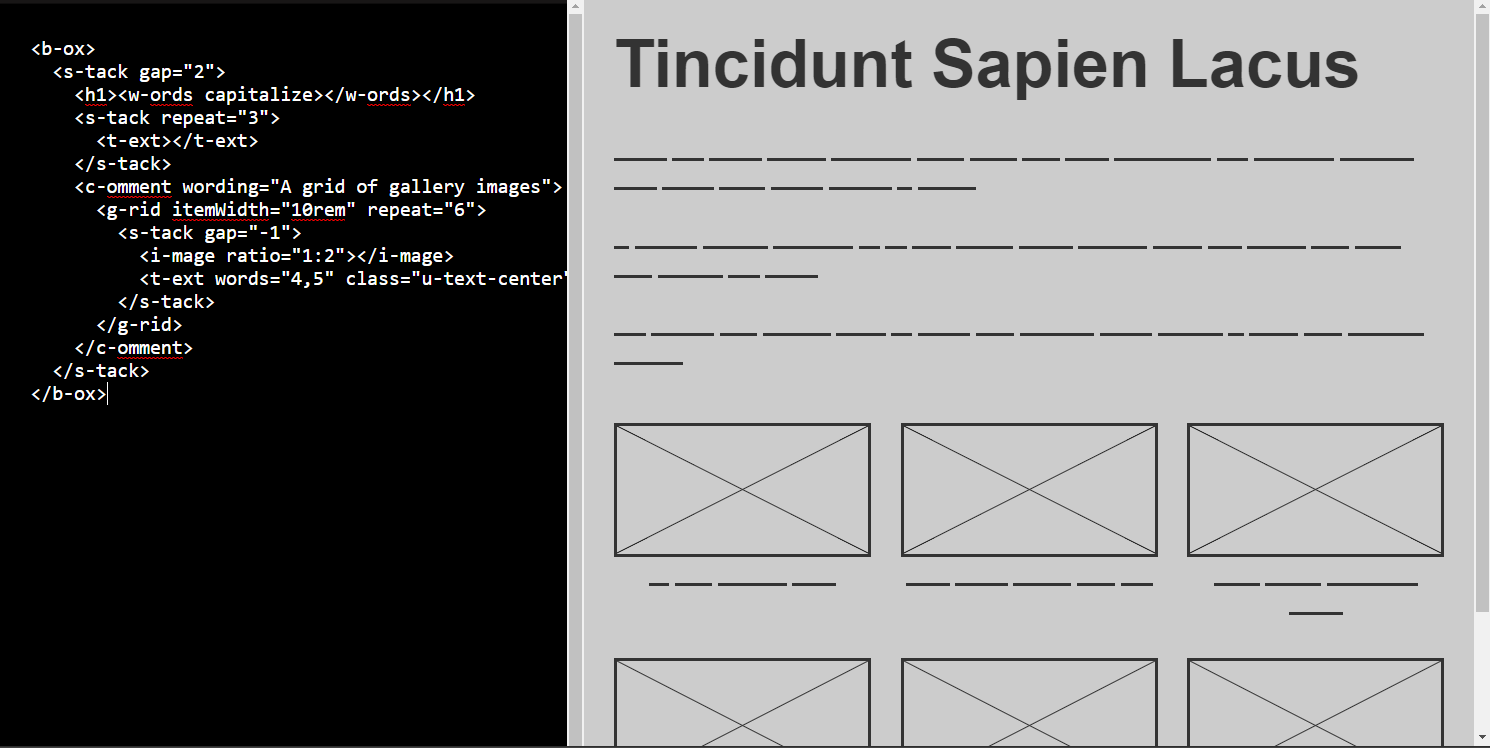
Bruck可以生成屏幕阅读器可访问和响应式的布局,无需编写CSS断点。Bruck组件提供了常见的布局模式,并带有可配置的填充内容。例如,下面的代码将生成一个布局,其中包含三个连续的文本块(),后面跟上一个图库网格(\u0026lt;g-rid itemWidth=“10rem” repeat=“6\u0026quot;\u0026gt;)。网格布局包含六张以1:2比例显示的图像(),每张图片下方的标题居中(class=“u-text-center”)。设计师还可以加入注释(\u0026lt;c-omment wording=\u0026quot;A grid of gallery images”\u0026gt;),这样有助于设计人员和开发人员之间进行沟通。


大多数组件都会随机生成带有默认值的内容,这些默认值可以被覆盖。在前面的示例中,指定了一个文本块,其中包含随机生成的四到五个单词。
两个高级组件(和)允许用户使用真实的数据而不是填充内容。用户必须将真实数据包含在一个叫作data.js的文件中。Bruck Playground还不支持对包含真实数据的布局进行预览。
要指定动态布局,设计者可以将事件监听器映射到一组预设的动作。下面的示例使用了动态布局,当用户单击按钮时,这个布局将显示id为“myElem”的元素。
\u0026lt;button onClick=\u0026quot;action.show('myElem')\u0026quot;\u0026gt;Show the element\u0026lt;/button\u0026gt; Bruck目前支持六种动作,可以动态显示和隐藏任何内容,并且可以以逐步的方式显示的内容。
Bruck还为全局样式提供了一组辅助类(如第一个示例中的u-text-center)。
Bruck的作者Heydon Pickering想让Bruck成为一个精益的库,旨在提高生产力:
除了动作之外,我真的不希望它成为一个庞大的库。它应该易于学习和使用。
Bruck实际上使用了。因此,目前并不支持所有的Web浏览器。对于布局原型设计来说,不支持某些浏览器可能不会成为主要问题。
Bruck的Web组件是自定义元素,标记必须包含连字符,以便与标准HTML标记区别开来。Bruck的标签格式满足了这种要求,即在标签单词的第一个字母后面放置连字符(如、)。
Bruck仍处于开发的早期阶段,一个主要版本正在等待发布。Bruck基于ISC开源许可发行,开发者可以通过参与贡献和提供反馈。
查看英文原文:
转载地址:http://ijttx.baihongyu.com/